El formato de imágenes webp (o weppy como también se le conoce) es un formato de archivo desarrollado por Google que maneja compresión con o sin pérdida de datos. Este formato fue desarrollado a partir de la tecnología creada por la compañía On2. En está ocasión, y después de un breve periodo de descanso, nos enfocaremos en hacer que Photoshop pueda abrir este tipo de archivos.
Comencemos instalando un plugin
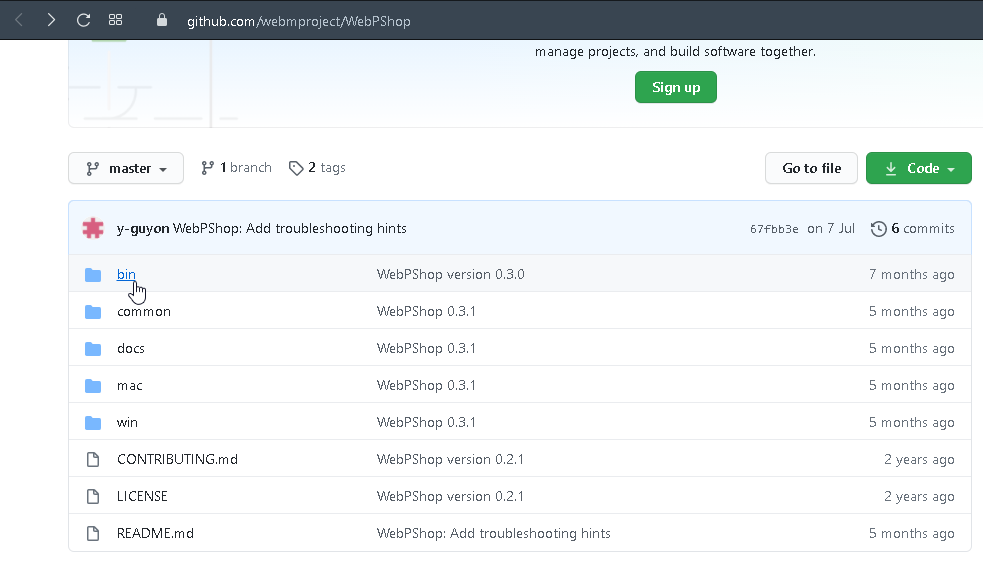
Utilizaremos un plugin llamado WebP Shop. Para ello, iremos a su página de github y entraremos en el directorio bin.

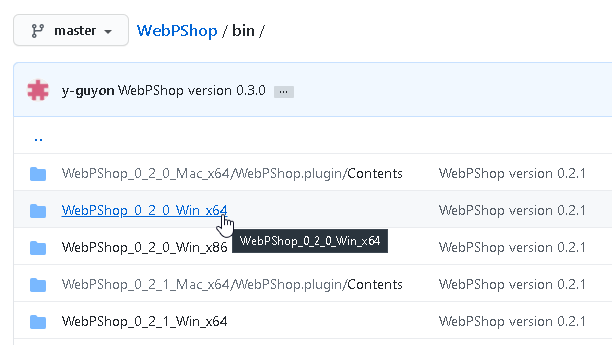
Después, ingresaremos a la versión de 64 bits correspondiente a nuestro sistema operativo. Al momento de escribir este artículo, la versión más reciente era la 0.2.1

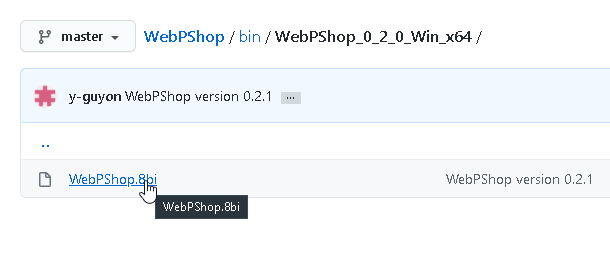
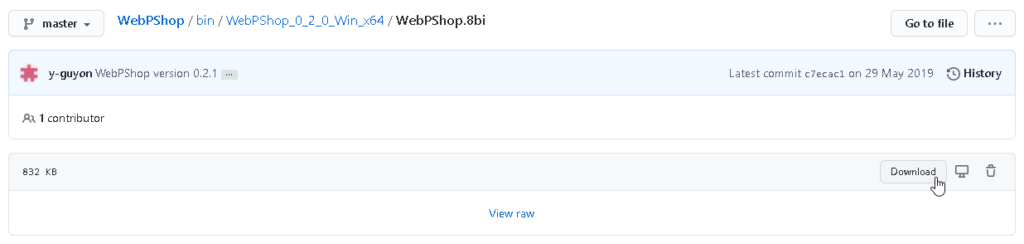
Ahí, encontraremos el archivo WebPShop.8bi. Le damos un click.

En la siguiente ventana, tendremos el botón Download, le damos un clic para iniciar la descarga.

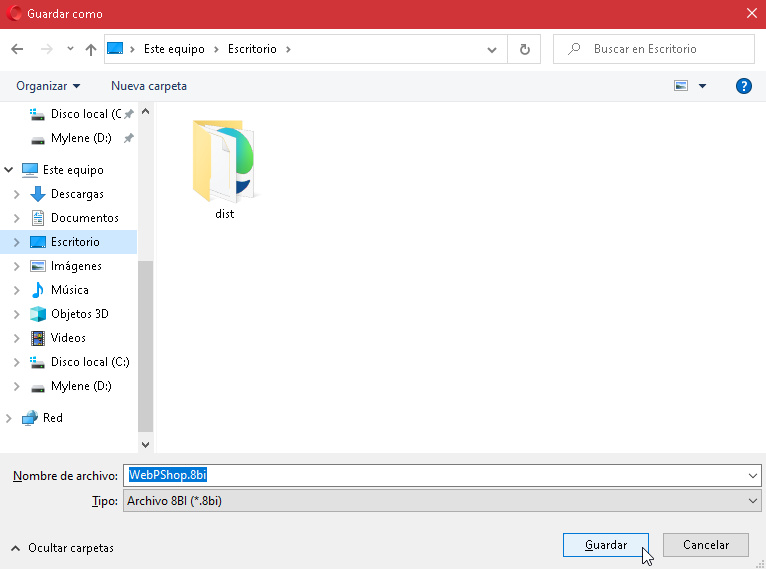
Lo guardamos en algún lugar accesible de nuestro equipo.

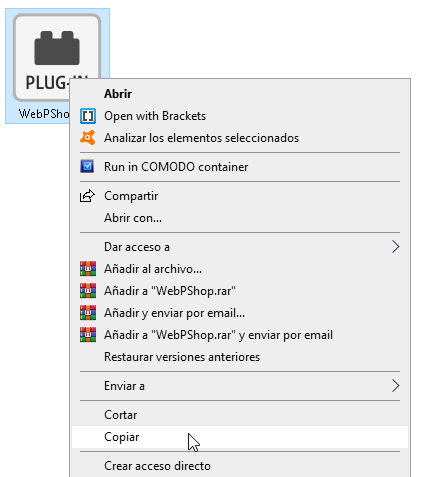
Después lo buscamos en la ubicación que elegimos, y lo copiamos.

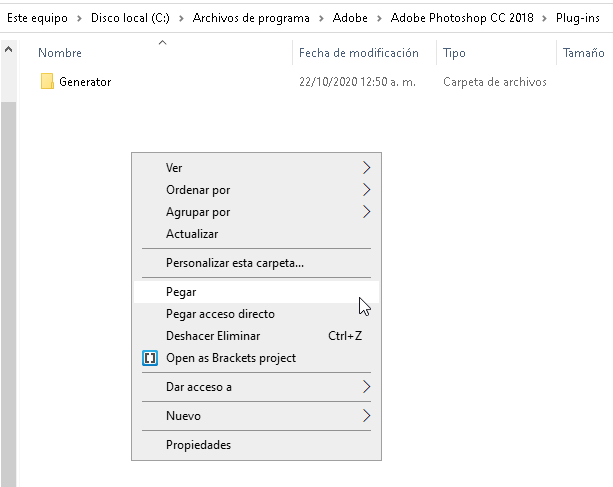
Inmediatamente, vamos al directorio de instalación de Photoshop, ingresamos a la carpeta Plugins, ahí pegamos el archivo.

Debido a las restricciones del directorio, se nos pedirá permiso para realizar dicha acción. Presionamos el botón Continuar.

Abriendo archivos WebP en Photoshop
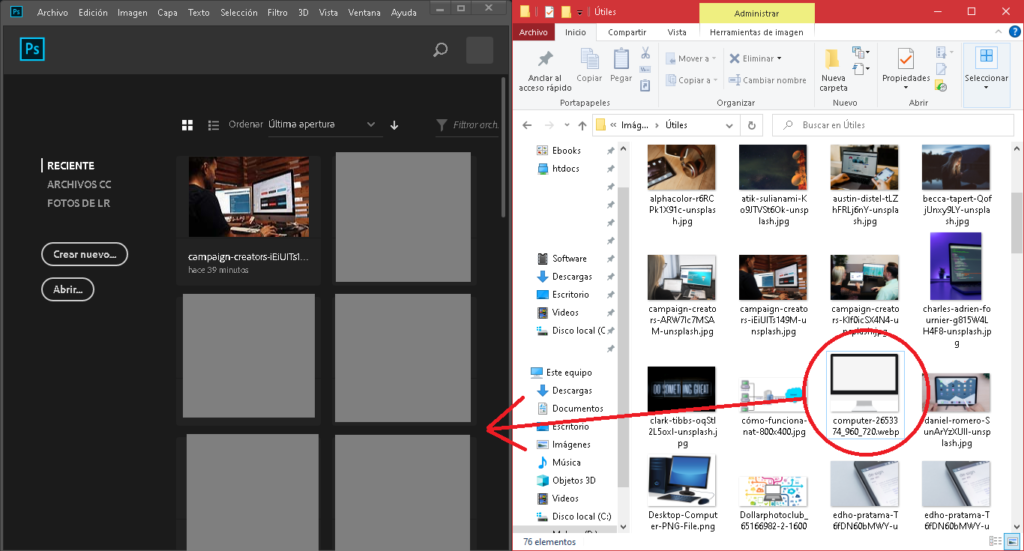
Ahora que ya instalamos el plugin. Es momento de abrir el programa y localizar una imagen que tengamos en formato webp. Una vez localizada, la arrastramos a nuestra ventana de Photoshop.

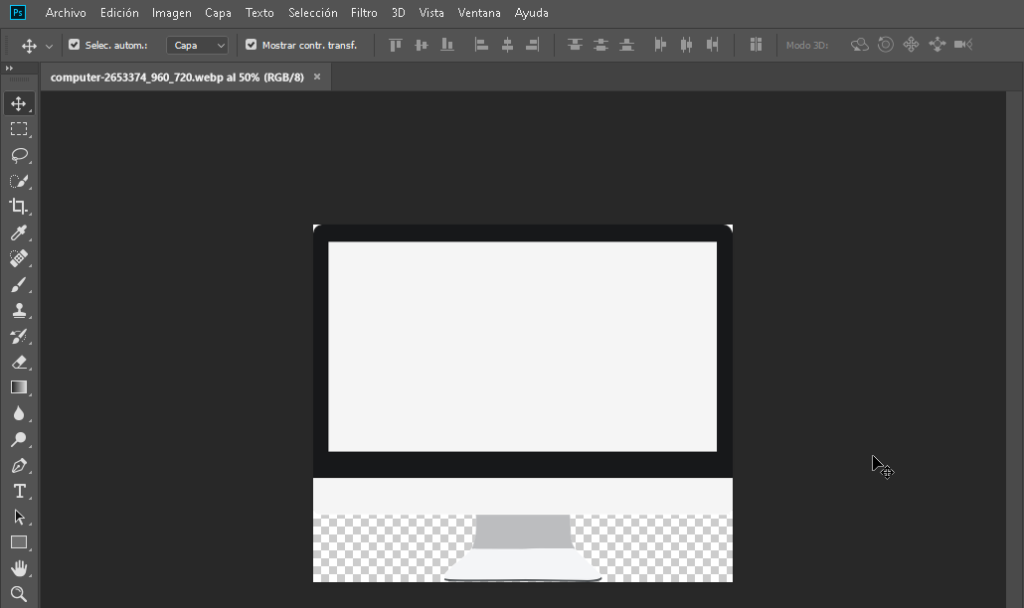
Y la imagen se abrirá.

Guardando una imagen en formato WebP
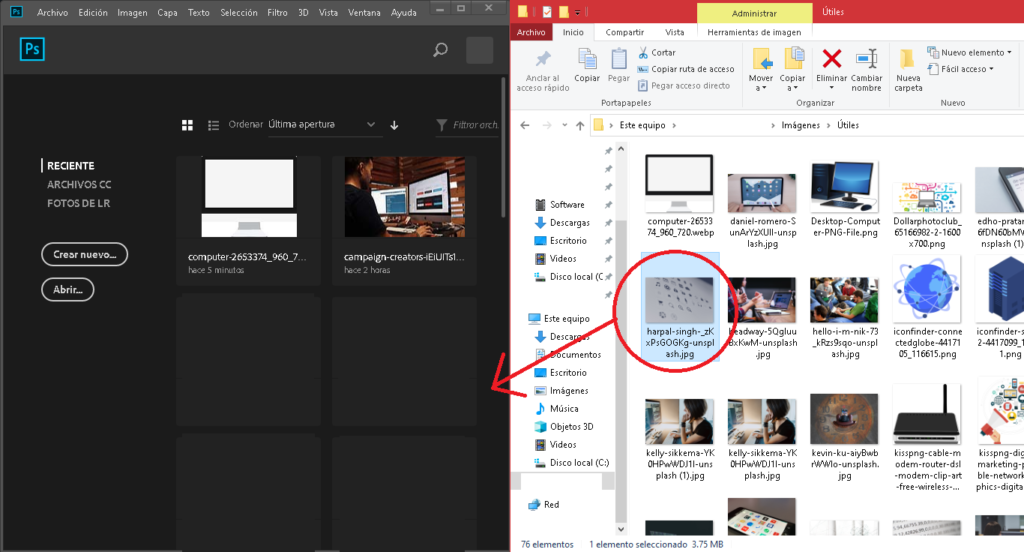
El plugin WebpShop no sólo permite abrir, sino guardar otras imágenes en este formato. Tomemos una imagen en otro formato y la arrastramos a nuestra ventana de Photoshop.

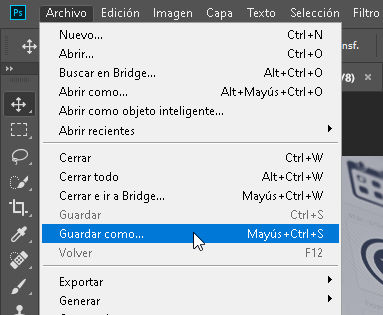
Una vez que se abra la imagen, vamos al menú Archivo y elegimos Guardar como.

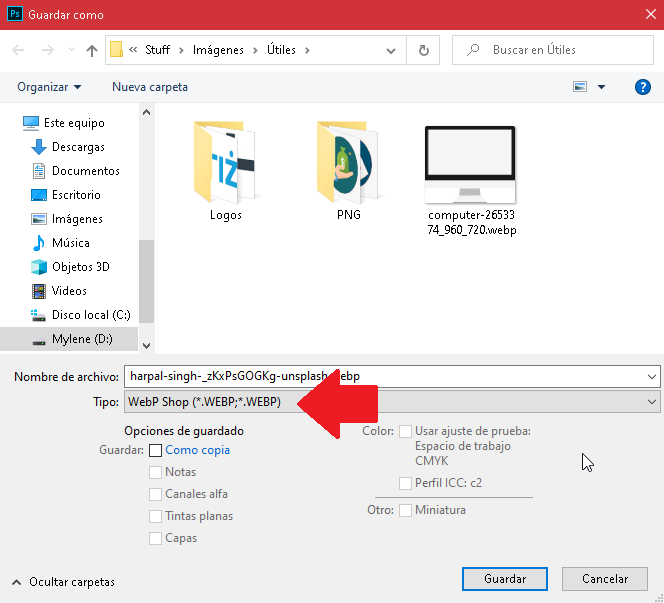
En la lista de Tipos de archivo, encontraremos la opción WebP Shop. Seleccionamos dicha opción y si queremos, cambiamos el nombre del archivo. Por último, presionamos el botón Guardar.

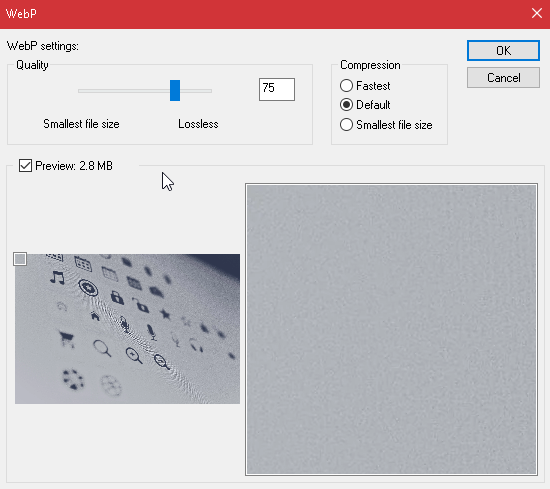
En la ventana de diálogo, podemos ajustar la calidad (Quality) de menor tamaño (Smallest file size) a Sin pérdida (Lossless) También podemos elegir el método de compresión de la imagen (Compression) cuando terminemos, presionamos el botón OK.

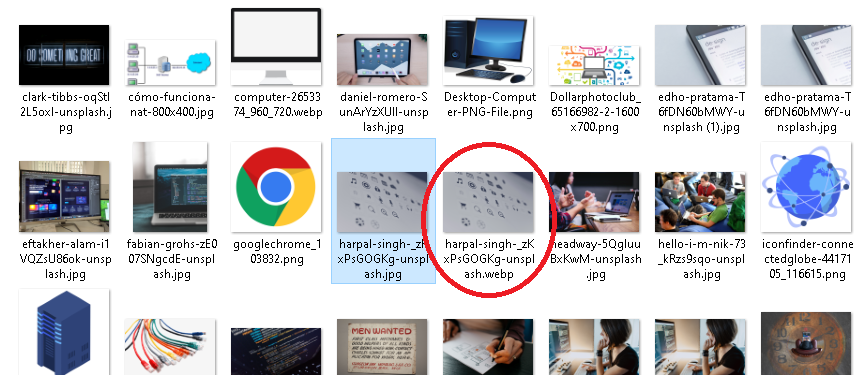
Y con eso la imagen ya estará guardada en el formato WebP.

¡Y con eso finalizamos este artículo! ¿Te ha resultado? Déjanos saber en los comentarios aquí abajo, en nuestra cuenta de twitter @cablenaranja7 o en nuestra página de facebook.

Docente, IT Manager, Blogger & Developer. Escribo por diversión, educo por pasión. | Grandstanding is not my thing.