Vamos a aprovechar el componente WebView de Android, para realizar una sencilla aplicación que muestre una página web determinada, a manera de navegador web. De esta manera, podemos hacer que nuestras aplicaciones web parezcan aplicaciones móviles ¡Manos a la obra!
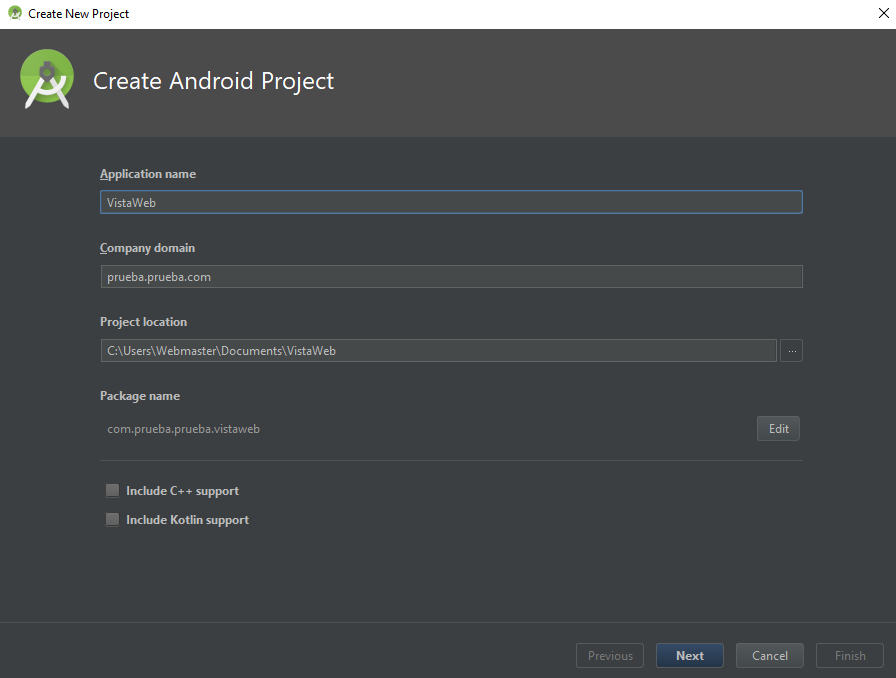
Iniciemos el proyecto
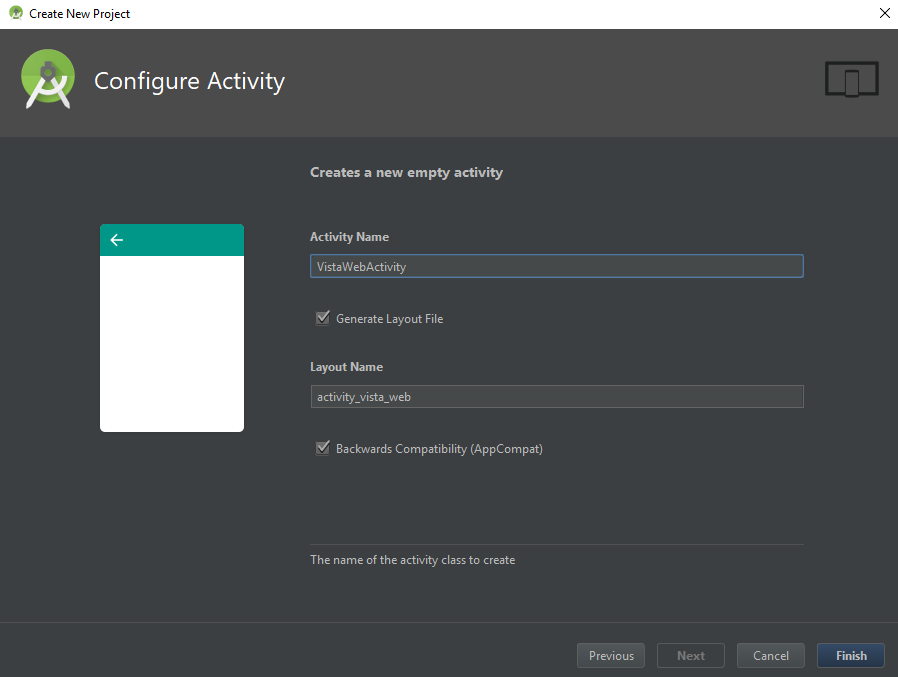
Llamaremos a este proyecto VistaWeb
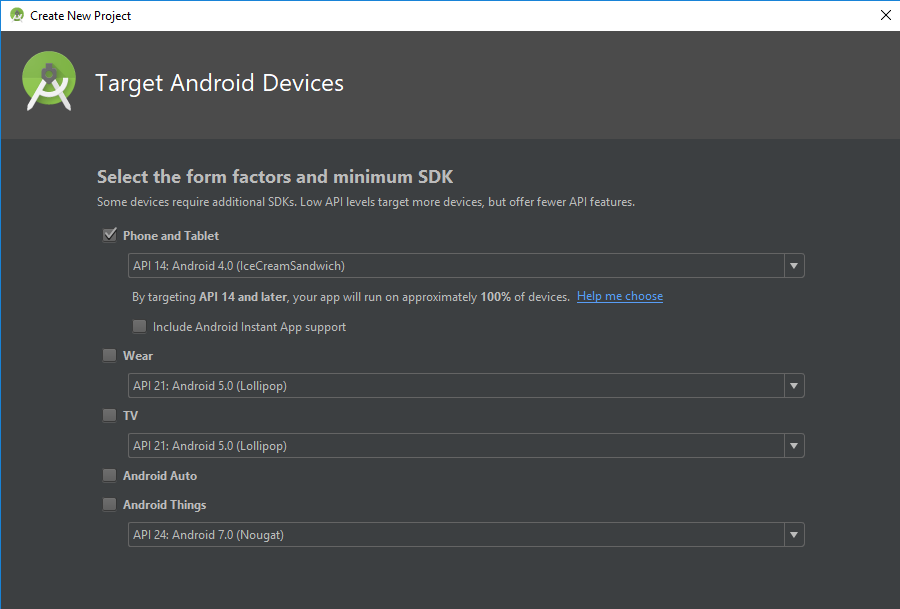
Seleccionamos el API 14, por las razones que muestra la imagen
Necesitamos modificar el activity_vista_web.xml que se acaba de crear. Eliminamos el TextView y en su lugar coloquemos un WebView que se adapte al ConstraintLayout en ancho y alto (match_parent), necesitamos que sus coordenadas X,Y sean 0. Su id será vistaWeb.
<WebView
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:layout_editor_absoluteX="0dp"
tools:layout_editor_absoluteY="0dp"
android:id="@+id/vistaWeb"/>
Hagamos que funcione
Abrimos el archivo VistaWebActivity.java, agregamos primero un objeto WebView, le llamaremos vistaWeb.
private WebView vistaWeb;
Ligamos nuestro objeto al WebView de nuestra activity
vistaWeb = findViewById(R.id.vistaWeb);
Necesitamos algunos ajustes mínimos, declaremos un Objeto WebSettings
WebSettings webSettings = vistaWeb.getSettings();
Habilitemos JavaScript
webSettings.setJavaScriptEnabled(true);
Lancemos nuestro WebView
vistaWeb.setWebViewClient(new WebViewClient());
Apuntamos a nuestra web
vistaWeb.loadUrl("https://cablenaranja.com");
No olvidemos añadir los import correspondientes.
Necesitaremos el permiso para acceder a la red, abrimos el AndroidManifest.xml y añadimos la siguiente línea, justo antes del objeto application
<uses-permission android:name="android.permission.INTERNET" />
Ahora lanzamos nuestra aplicación y…
¿Te ha resultado? ¿Tuviste algún problema? Déjanos saber en los comentarios aquí abajo, en nuestra cuenta de twitter @cablenaranja7 o en nuestra página de facebook.

Docente, IT Manager, Blogger & Developer. Escribo por diversión, educo por pasión. | Grandstanding is not my thing.






2 comentarios en "Cómo crear una vista web en Android con WebView"